| Aller à la page... |
La FAQ de PQS !
| Suivre Répondre |
|
|
Partager | Rechercher |
|
|
La coordination
Nommée par les Responsable de Section et les Modérateurs, l'équipe des coordinateurs est chargée de vérifier la validité des sanctions lourdes (demandes de bannissement, grosses réductions du compteur de messages, suppression de messages, etc) et d'assurer des modérations d'urgence en cas de problèmes graves (propos racistes, images pornographiques, etc.) lorsque les modérateurs du forum concerné ne sont pas présents.
Elle travaille aussi au développement et au maintien de documents internes liés à la modération comme la charte des modérateurs par exemple. Que cela soit pour signaler un problème grave et urgent sur les forums alors que les modérateurs attitrés en sont absents ou tout simplement nous faire part de vos avis et idées sur la modération, vous pouvez contacter les coordinateurs à cette adresse : coordination@jeuxonline.info. Pour des raisons d'impartialité, les coordinateurs ne peuvent traiter de dossier lié à une section dans laquelle ils occupent une fonction. Si un acte de modération à l'égard de votre compte vous paraît injustifié et si les réponses apportées par le modérateur ne vous satisfont pas ou si vous jugez le comportement d'un membre de l'équipe JOL, qu’il soit modérateur ou non, déplacé, vous pouvez prendre contact avec la coordination. Avant de la contacter, n'oubliez pas de contacter le modérateur concerné et son responsable de modération ou de section. Un formulaire de plainte est disponible. Vous pouvez en prendre connaissance à cette adresse : www.jeuxonline.info/articles/coordination.html. Coordinateurs : Deaks, Helburt, MelkyWay, RisWaaq, Serenna. Dernière modification par RisWaaq ; 26/03/2016 à 10h18. |
|
|
|
|
|
Fonction de PQS
PQS (Problèmes, Questions et suggestions) est là pour accueillir les questions les plus diverses à propos du reseau JeuxOnLine.
Que ce soit pour des questions d'ordre technique (problème de connexion, avatar qui ne s'affiche pas, etc...) ou plus générales à propos du fonctionnement de JOL, c'est ici qu'il faut en parler. Malgré tout, nombre de questions trouveront déjà réponse dans la FAQ que vous êtes en train de consulter, n'hésitez donc pas à y jeter un oeil. Vous pouvez également vous servir de la fonction rechercher pour voir si votre problème n'est pas déjà survenu ou si vous n'allez pas créer un sujet redondant. PQS est aussi là pour vous permettre de proposer des suggestions, de soumettre vos idées de façon à améliorer le réseau JOL. Concernant le discussions à propos de la modération, s'il est toujours possible de discuter des orientations générales, il est en revanche prohibé de venir sur PQS pour parler d'un acte de modération isolé. Si une décision de la modération vous échappe, c'est avec le modérateur concerné qu'il faut voir ça directement, ou au pire avec sa hiérarchie. Pour tous les sujets ne concernant pas directement JeuxOnLine mais plutôt des jeux particuliers ou des questions de portée générale (culture, sport), il existe des forums spécifiques plus adaptés. Vous en trouverez sur l'index des forums (forums.jeuxonline.info) leur liste et une brève description de leur fonction. |
|
|
|
|
|
Politique de modération de PQS
Au delà de la charte JeuxOnLine et de la loi française, certaines règles spécifiques à PQS doivent être respectées en toute occasion.
Bien que les débats généraux sur la modération des forums dans son ensemble soient les bienvenus sur PQS, en aucun cas ne seront tolérés les sujets ouverts par un utilisateur pour critiquer un acte de modération spécifique à son encontre et le modérateur auteur de l'acte. De manière plus globale, les "lynchages" publics et autres sujets critiquant la modération sans aucune argumentation ne seront pas tolérés sur PQS. Si vous n'êtes pas d'accord avec un acte de modération, nous vous encourageons à entamer le dialogue avec le modérateur qui vous a sanctionné et si la discussion ne peut aboutir avec ce dernier, à contacter soit son Responsable de Modération (RdM) soit son Responsable de Section (RdS). Si aucun de ces interlocuteurs ne vous donne satisfaction et que vous ne parvenez pas à trouver un accord, vous pouvez contacter la coordination à cette adresse : coordination@jeuxonline.info De manière plus générale, la modération de PQS se veut souple dans une certaine limite, afin que les discussions les plus difficiles puissent s'y tenir et que chacun soit en mesure d'exprimer son point de vue sur les débats du moment. Cela ne veut néanmoins pas dire que PQS doit être considéré comme un forum de non droit et un utilisateur dépassant les limites fixés par l'équipe PQS sera sévèrement sanctionné. En toute occasion, nous vous conseillons de rester calmes et courtois afin que les discussions se déroulent le mieux possible malgré leur caractère sensible dans certains cas. Si une personne vous irrite ou vous provoque, préférez l'utilisation de l'ignore list ou de la fonction reporter plutôt que d'entrer dans son jeu et de lui répondre, auquel cas vous seriez tous les deux sanctionnés. |
|
|
|
|
|
L'équipe de PQS
Vous pouvez voir la liste des modérateurs PQS en bas à droite du forum. L'équipe est à l'heure actuelle composée d'un responsable de section et quatre modérateurs :
L'équipe de modération - Cetrix - Fio' - ~LL~ En cas de problème avec la modération d'une de ces personnes, vous vous devez d'en discuter avec lui par messagerie privé avant toute chose. Le responsable de la section - Cetrix En cas de litige ou échec du dialogue avec un modérateur de l'équipe PQS, vous pouvez en parler en privé au responsable de la section, qui fera office de médiateur et pourra vous conseiller. Si le dialogue se révélait là aussi insatisfaisant, vous pouvez contacter Mind ou la coordination directement. Dernière modification par Fio' ; 25/06/2012 à 21h48. |
|
|
|
|
|
Les balises d'image
1) Précisions :
* L'image que vous utilisez doit être disponible à l'ensemble de la communauté de Jeux-Online. Pour ce faire, il faut que celle-ci soit hébergée sur internet et que vous disposiez de son adresse, autrement dit son URL, pas sur votre disque dur ! Sinon, personne ne la verra, même pas vous ! * Il faut bien noter que l'adresse d'une image que l'on appelle URL est composée de plusieurs parties :
Beaucoup d'erreurs surviennent à cause d'un oubli de l'extension ou d'une erreur dans l'adresse. Soyez donc vigilant ! Exemple d'une adresse d'image : http://www.ifrance.com/loekit/images/loekit.jpg 2) Les balises d'images :
 [center][img]urldevotreimage [/img][/center] : affiche l'image au centre de l'écran (d'où les balises [center] et [/center] ajoutées) |
|
|
|
|
|
Les balises d'intégration de vidéo ou de mp3
Cette balise vous permet d'insérer des vidéos et musiques dans vos messages : [media].
Cette balise est actuellement compatible avec les fichiers de type :
Pour insérer un fichier multimédia, il vous suffit d'entrer son URL entre une balise [media]. Par exemple le code suivant : Code HTML:
[media]http://www.youtube.com/watch?v=pv5zWaTEVkI[/media] Pour Youtube et Google Video, vous pouvez utiliser soit l'URL de la page de la vidéo soit l'URL de la vidéo dite "embedded". Par exemple pour YouTube, soit http://www.youtube.com/watch?v=dMH0bHeiRNg ou bien http://www.youtube.com/v/dMH0bHeiRNg, et pour Google Video soit http://video.google.com/videoplay?do...46392983846644 ou bien http://video.google.com/googleplayer...83846644&hl=fr Pour Daily Motion, vous ne pouvez utiliser que l'URL "embedded". [Par exemple http://www.dailymotion.com/swf/6iQu17PnWIZOl3U9J mais pas http://www.dailymotion.com/featured/...oy-the-silence Pour ne pas que ces nouvelles balises ne ralentissent votre navigation, les fichiers vidéos et audios ne sont pas automatiquement chargés. Vous devez cliquer sur le bouton "lecture" pour les lancer. |
|
|
|
|
|
Les autres balises importantes
[*] premier point [*] second point [/list] : crée une liste (avec autant d'élément que vous voulez en principe), ce qui donne :
Exemples : [list=A] [*] premier point [*] second point [/list] donne :
[list=1] [*] premier point [*] second point [/list] donne :
Citation: texte Notez que vous pouvez utiliser la balise [quote=Auteur]texte[/quote]préciser l'auteur du texte cité; ce qui donne: Citation: Posté par Auteur texte
Spoiler :Je précise pour ceux qui ne le savent pas, qu'un spoiler est le fait de révéler quelque chose qui est succeptible de casser l'intrigue d'un film ou d'un livre, par exemple lorsqu'on vous révèle la fin du roman que vous êtes en train de lire. Cette manipulation permet de cacher ce qui est important et donc de vous permettre de ne pas le lire (même si beaucoup ne résisteront pas à la tentation !!!  ). ).
Sans retrait avec retrait Avec double retrait (etc... vous l'aurez compris). |
|
|
|
|
|
Combinaison de balises
[font=century gothic][color=green][b][u]texte[/u][/b][/color][/font] : met le texte en gras + souligné + vert + en Century Gothic (attention quand même au sens pour remettre les balises, il faut que la 1ère colle à la dernière, la deuxième à l'avant dernière, etc... ça fonctionne quand même si on on inverse, mais c'est toujours mieux pour ne pas en oublier) ce qui fait : texte
Pour ceux qui veulent mettre un cadre rouge autour de leur image ou mettre un lien sur leur image (quand on clique sur votre image, une fenêtre s'ouvre vers une page web), il faut faire comme suit : [url=http://votreURL.com][img]http://adressedevotreimage.jpg[/img][/url] Il y a plein de combinaisons possibles, à vous de déterminer celles dont vous avez besoin. (avec les balises de texte, les balises d'images, etc...) Les utilisateurs de Mozilla / Firefox peuvent télécharger l'extension BBCode qui permet par un clic droit d'afficher un menu contextuel facilitant grandement l'insertion des balises de code. lien màj mars 2006: http://extensions.geckozone.org/BBCode |
|
|
|
|
|
Comment changer ma signature ?
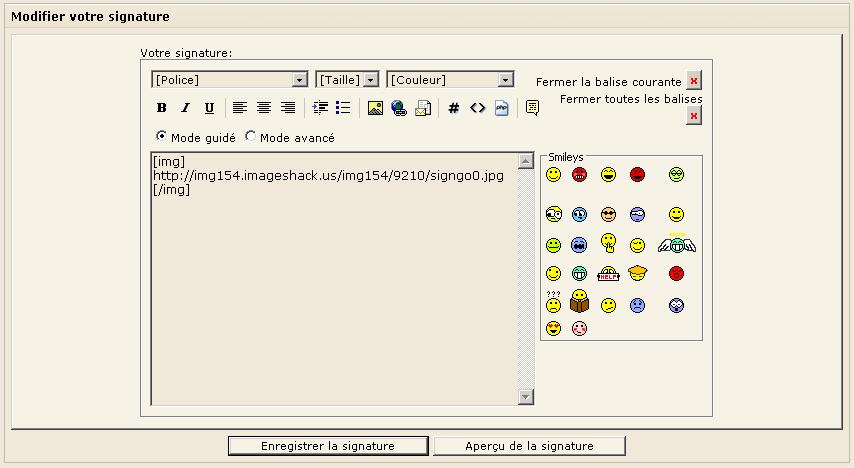
Cliquez sur mon compte puis sur Modifier votre signature, vous arrivez alors ici.
Là vous avez un cadre dans les informations optionnelles où vous devez mettre le code pour votre signature :  En bas de la page, vous devez cliquez sur le bouton "Enregistrer la signature" : Voilà, votre signature est sauvegardée et vous n'avez qu'à cocher la case "Montrer la signature" lorsque vous rédigez un message pour que celle ci apparaisse en fin de ce même message. |
|
|
|
|
|
Différents types de signature
Signature composée de texte uniquement :
On commence par le plus simple. Tappez votre texte et mettez le en forme grâce aux balises. Copiez le tout dans votre cadre signature et validez. Vraiment trop simple ! Cependant, il ne faut pas se laisser entraîner, les normes sont les normes. [Signature composée d'une image uniquement : Une seule image ? C'est cool, ça simplifie la vie  ! !Alors, vous la voulez à gauche, centrée ou à droite votre image ? A gauche : On utilise soit les balises [img] soit les balises [floatleft] comme suit : [img]urldevotreimage[/img] ou [img]urldevotreimage[/img] Centrée : On combine les balises [img] et les balises :[center] [center][img]urldevotreimage[/img][center] A droite : On utilise les balises [floatright] : [img]urldevotreimage[/img]
|
|
|
|
|
|
Avoir une signature en règle
Les règles concernant les signatures :
Il existe cet outil pour vous permettre de vérifier la taille de votre signature : https://forums.jeuxonline.info/jol/o...ide/details.php Si votre signature dépasse des lignes à 100 pixels de haut ou 500 pixels de large, elle est hors normes. N'oubliez pas de vérifier le poids total de votre signature. Afin d'améliorer la lisibilité et de réduire les temps de chargement des forums, votre signature (Textes et images combinées) ne doit pas prendre plus de :
Comment vérifier si ma signature est en règle ?
|
|
|
|
| Suivre Répondre |
Connectés sur ce fil1 connecté (0 membre et 1 invité)
Afficher la liste détaillée des connectés
|