|
#6546
Invité
|
Citation :
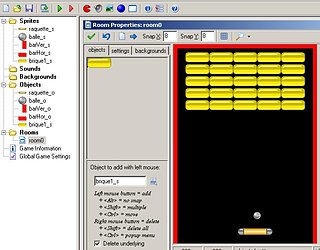
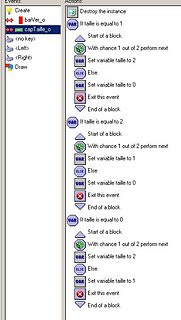
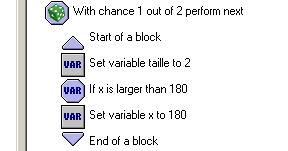
Tout d'abord téléchargez la version 8.0 de Game Maker (environ 7 Mb) (site officiel). Une fois l'installation terminée, GM vous demande si vous préférez le mode simple ou le mode avancé, restez en mode simple. Il vous demande aussi si vous voulez acheter la version pro pour 15€, esquivez le truc. (perso, je l'ai, ca vaut le coup quand on fait des choses plus poussé c'est sûr) Je trouve qu'un casse briques est beaucoup plus intéressant pour un début, un pong sous entend un deuxième joueur ou un joueur contrôlé par l'ordinateur et donc de l'IA, et donc des problèmes  Un casse briques est aussi plus facilement améliorable, c'est parfait pour un tuto: on va commencer très simple, histoire d'apprendre les bases, pour ensuite améliorer le jeu et approfondir un peu plus l'utilisation de GM. (attention, il ne faut pas croire que Game Maker se limite a la creation de pong ou casse briques, pas du tout, on peut faire n'importe quel type de jeu avec GM, même online) Un casse briques est aussi plus facilement améliorable, c'est parfait pour un tuto: on va commencer très simple, histoire d'apprendre les bases, pour ensuite améliorer le jeu et approfondir un peu plus l'utilisation de GM. (attention, il ne faut pas croire que Game Maker se limite a la creation de pong ou casse briques, pas du tout, on peut faire n'importe quel type de jeu avec GM, même online)Lancez GM. A gauche vous apercevez des dossiers qui rappellent un peu une arborescence a la Windows explorer, c'est ici que nos ressources (les images, les sons et musiques etc) vont se ranger automatiquement. En haut, une liste de raccourcis sous forme d'icônes, on utilisera surtout celles qui permettent de rajouter des ressources (laissez votre souris 2 sec sur chaque icône pour le descriptif). La room On est prêt a commencer, vous pouvez lancer votre jeu en appuyant sur F5. ça plante! Et oui, comme GM vous l'indique, il vous faut au moins une room a votre jeu. C'est la condition sine qua none. Une room c'est quoi? et bien c'est tout bêtement une fenêtre windows. créez en une en cliquant sur l'icône-raccourci correspondante. (dans la barre des menus) Une fenêtre (Room Properties) apparaît, et vous pouvez déjà voir dans le dossier Rooms (a gauche) que la fenêtre room0 a été ajoutée. On a pas grand chose a faire dans cette fenêtre pour le moment, alors fermez la en cliquant sur le symbole "check" vert. Relancez avec F5. Cette fois ça marche, votre fenetre apparait a l'ecran  Les sprites Ok. Il est temps de réfléchir 2 minutes sur a quoi va ressembler notre casse briques, de quoi avons nous besoin? Et bien je dirais une balle déjà, des briques aussi c'est pas mal, une raquette ou un vaisseau, ça va être le truc qu'on va diriger, et a ne pas oublier, un contour (pour pas que la balle s'en aille quoi) Bon pour résumé il vous faut des sprites, c'est a dire des images  On va commencer par la raquette. créez un nouveau sprite avec l'icône 'pac man'. Dans la fenêtre qui s'ouvre, choisissez 'Load Sprite' et foncez droit dans votre repertoire d'installation de Game Maker, puis dans le dossier Sprites et enfin dans le dossier Bouncing Balls. (comme vous pouvez le voir, il y a tout ce qu'il nous faut dans ce pack) sélectionnez l'image bat_large.png. Avant de refermer cette fenêtre, on va donner un joli nom a notre ressource, a la place de sprite0 on va l'appeler raquette_s. On ferme la fenêtre. Recreez un autre sprite et cette fois choisissez l'image ball_pinball.png, nommez en balle_s et fermez. J'ai l'habitude d'ajouter le suffixe _s a mes sprites (et _o a mes objets etc), mais il n'y a rien d'obligatoire la dedans. Les objets Vous vous demandez peut être comment il faut s'y prendre pour mettre nos sprites dans notre room, et bien la réponse est simple, on ne peut pas.  Il faut bien distinguer deux choses, les sprites, qui sont comme des vêtements, et les objets, qui sont les êtres, les entités de notre jeu. Ce sont les objets que l'on va placer dans notre room, a qui ont va au préalable donner des vêtements, et ce sont a ces objets que l'on va donner des directives. les object ont leur propre dossier de rangement, et aussi leur icône de création (la boule bleue). Il faut bien distinguer deux choses, les sprites, qui sont comme des vêtements, et les objets, qui sont les êtres, les entités de notre jeu. Ce sont les objets que l'on va placer dans notre room, a qui ont va au préalable donner des vêtements, et ce sont a ces objets que l'on va donner des directives. les object ont leur propre dossier de rangement, et aussi leur icône de création (la boule bleue).Créez un object, nommez le raquette_o et assignez lui le sprite de la raquette grâce a la très pratique liste déroulante. Ne regardez rien d'autre pour le moment et fermez. Voila, vous avez un objet, il ne reste plus qu'a le placer dans votre room. Ouvrez la en double cliquant sur son nom, vous voyez que votre objet est déjà sélectionné, c'est normal étant donné que c'est le seul pour le moment. Plus tard, il faudra utiliser la liste déroulante comme avec les sprites. Placez votre raquette ou bon vous semble dans la room (click droit pour effacer), Remarquez qu'il est possible d'avoir plusieurs exemplaires du même objet, on va appeler ca des instances de l'objet. Pour le moment, nous allons garder qu'une seule instance qu'on va essayer de placer au milieu en bas de la fenêtre. (n'hésitez pas a agrandir votre fenêtre de travail) Fermez et lancez ( F5 ) Ca avance mais y'a encore du boulot  Tiens, avant d'aller plus loin, créez un objet pour la balle (nommez le balle_o) et placez le dans la room au dessus de la raquette. Ok, on va maintenant rentrer dans le vif du sujet et bosser sur notre objet raquette_o. Ouvrez le, agrandissez au max la fenêtre. Vous allez bientôt comprendre comment on peut faire un jeu sans une seule ligne de code. Au milieu, un champs Events, a droite, un champs Actions, et encore plus a droite, une série d'icônes classées par onglet (ou librairies). Alors ca marche comme ca: Quand [l'évènement se declenche] alors [les actions sont lues]. On va commencer avec l'évènement Keyboard->Left, ajoutez le dans voter champs Event. Ok, maintenant on va dire au programme ce qu'il se passe lorsque l'on appui sur la touche gauche de notre clavier. Allez sur l'onglet Move si vous n'y êtes pas déjà, et glissez déposez (Drag&Drop, DD) la première icône, c'est a dire la rosace rouge, dans le champs Actions. Cette icône sert pour le mouvement. Dans la fenêtre qui est apparue, choisissez la direction gauche, et optez pour une vitesse de 3. Maintenant, refaites la même chose pour l'évènement Right, avec la flèche vers la droite bien entendu. Fermez, lancez et déplacez votre raquette.  Ca marche mais on voit déjà quelques problèmes. Identifions les. D'abord, il est possible de sortir de la room, que ca soit a droite ou a gauche, il nous faudrait des limites. Ensuite, notre raquette ne s'arrête pas lorsque l'on relâche les touches du clavier, et ce n'est pas vraiment ce que l'on souhaite. Nous ce qu'on veut, c'est que la raquette s'arrête lorsque les touches sont relâchées. Rien de plus facile, ouvrez votre raquette, et rajoutez l'évènement Keyboard->No Key, DD la rosace rouge dans le champs actions, et cette fois, cliquez sur le carré du milieu, qui symbolise l'arrêt. problème réglé  Les coordonnées réglons notre problème de limites et de raquette qui disparaît. Tout d'abord il faut s'imaginer notre fenêtre de jeu comme un repère orthonormé (bon chuis nul en math je dis sûrement des conneries  ), avec un axe des abscisses et un axe des ordonnées, et avec comme origine le point en haut a gauche de votre fenêtre. Plus vous allez a droite, et plus x augmente, et plus vous allez vers le bas et plus y augmente. ), avec un axe des abscisses et un axe des ordonnées, et avec comme origine le point en haut a gauche de votre fenêtre. Plus vous allez a droite, et plus x augmente, et plus vous allez vers le bas et plus y augmente. Et donc, quand notre raquette disparaît a gauche, c'est que son x devient négatif, et quand elle disparaît a droite, c’est que son x devient supérieur a la largeur de la fenêtre. Alors justement on va changer un peu les dimensions de notre room, qu’elle ne soit pas aussi large. Ouvrez donc votre room et dans l’onglet settings, changez les valeurs de Width et de Height. Respectivement 288 et 400 pixels. Voila qui est mieux, mais du coup, votre raquette est décalée par rapport au centre. Vous pouvez l’effacer et en remettre une en plein milieu, mais on va a la place utiliser une technique bien plus subtile. Fermez votre room et ouvrez votre objet raquette. Rajoutez l’évènement Create. Cet évènement survient au moment de la création de l’instance (un exemplaire de l’objet en question), et une fois seulement. L’endroit parfait pour initialiser des variables. Nous ce que nous voulons, c’est qu’a chaque fois que notre raquette est créée (ici en l’occurrence, ca sera au lancement du jeu, puisque l’objet est déjà dans la room), elle apparaisse en bas et soit centrée. Allez dans l'onglet Control, tout en bas dans la section -Variables-, DD la première icône Set Variable dans le champs Actions. Dans la fenêtre qui pop, écrivez x dans le champs variable, et mettez 108 en value. Pourquoi 108 et pas 144? (qui est la moitié de la largeur de la room) Et bien c’est simple, l’origine de notre sprite, le point d’ancrage si vous préférez, est fixé en haut a gauche du-dit sprite. Avec 144 comme valeur, le sprite aurait commencé a 144, et comme il fait 72 pixel de large, il se serait finit a 216, pas du tout au milieu donc. La, nous avons tout simplement fait 144-(72/2) = 108. Ca fait très prise de tête comme technique et je suis d’accord avec vous, heureusement, dans le mode avancé que nous utiliserons plus tard, tout ceci se fait quasi automatiquement. Ok, vous venez d’initialiser la variable x de votre objet. Faites pareil pour y, avec 370 comme valeur. (presque tout en bas donc) Fermez et lancez, et sauvegardez. Les bords OK, réglons maintenant notre problème de raquette qui disparaît, pour de vrai cette fois  On a besoin de bord sur les cotés, qui vont retenir notre raquette. On commence donc par créer un nouveau sprite, cette fois, nous n’allons pas charger une image existante, nous allons plutôt la faire nous même, grâce a l’éditeur graphique intégré de Game Maker. On a besoin de bord sur les cotés, qui vont retenir notre raquette. On commence donc par créer un nouveau sprite, cette fois, nous n’allons pas charger une image existante, nous allons plutôt la faire nous même, grâce a l’éditeur graphique intégré de Game Maker.Cliquez donc sur Edit Sprite. Vous vous retrouvez dans le Sprite Editor, cliquez sur l'icone pour ajouter un nouveau sprite (page blanche) et rentrez une largeur de 8 pixels pour une hauteur de 400 (la hauteur de notre room). On n’a pas l’intention de faire un truc trop compliqué, on va se contenter de changer sa couleur, ca suffira. Double cliquez sur votre image, choisissez la couleur de votre choix et remplissez avec le pinceau. Fermez, fermez encore, renommez en barVer_s (pour barre verticale) , et fermez. Créez un objet barVer_o et assignez lui ce sprite, cochez aussi l'option Solid, vous allez comprendre pourquoi après. Fermez. Allez dans votre room et placez deux instances de barVer_o, une collée au bord gauche, et l'autre collée au bord droit. (changez d'abord la taille du quadrillage en modifiant les valeurs de Snap X et Snap Y (mettez 8 a la place de 16) Ok, allez maintenant dans votre raquette, et ajouter l'évènement Collision, et sélectionnez barVer_o dans la liste. Que va t'il donc se passer quand notre raquette entre en contact avec le mur? Vous allez voir, onglet Control, DD l'icône Set Variable, rentrez x pour la variable, et x encore pour la valeur. On peut traduire tout ca par: quand je (raquette_o) rentre en contact avec barVer_o, alors mon abscisse reste le même= je suis immobile. Fermez et lancez. Ca y'est, vous avez vos limites  La balle Ouvrez votre balle. Comme pour la raquette, nous allons commencer par définir les variables x et y pour ”téléporter” notre objet la ou on veut, et ce a chaque fois que le jeu commence. Dans l’event Create, initialisez deux variables, x et y, mettez 136 pour x (144-16/2) et 170 pour y. Un fois ca de fait, DD la rosace rouge et cliquez sur les flèches bas-gauche et bas-droite. Une vitesse de 4 devrait faire l’affaire (ou 3 si vous avez des moufles  ) Le programme choisira une de ces 2 directions a chaque fois qu’une balle sera créée. ) Le programme choisira une de ces 2 directions a chaque fois qu’une balle sera créée.Si vous lancez maintenant vous verrez que votre balle traverse les mur. On va changez ca tout de suite en créant l’évènement Collision avec l’objet barVer_o. Dans le champs Actions, nous allons DD la dernière icône de l’onglet Move, l’icône Bounce. ne changez rien au pop up et fermez. Notre balle rebondie maintenant sur nos murs  Ajoutez encore un évènement Collision, cette fois avec la raquette, et DD la aussi l'icône Bounce. Dans le pop up, champs precise: choisissez precisely (pour un effet de rebond plus réaliste). Fermez et ouvrez votre raquette, cochez l'option Solid. Fermez, sauvegardez, lancez. Le plafond Il manque un mur horizontal a notre jeu pour que la balle ne s’échappe pas. Vous avez normalement assez de connaissance pour pouvoir le faire seul, mais je vais quand même vous guider. créer d’abord un nouveau sprite que vous allez nommer barHor_s, éditez le, inserez un nouveau sprite de 272 en largeur et de 8 en hauteur. Double cliquez dessus pour le peindre de la meme couleur que votre barre verticale. Créez l’objet barHor_o et collez lui le sprite, mettez le en solide, fermez, et allez le placer dans la room. Ensuite, ouvrez votre balle et faites un évènement collision avec ce nouvel objet, et comme action on va encore une fois se contenter d’un Bounce. Fermez. Les briques Il est temps d’ajouter les briques. créez un sprite brique1_s, et allez chercher (Load sprite) dans le sous dossier de bouncing Balls, Stones, l’image stone_plastic_yellow.png. Ensuite menu Transform, Crop de 0 pour enlever le vide autour, et enfin, Transform, Stretch, qualité excellente, redimensionnez en 48*20, fermez. créez l’objet brique1_ o et habillez le de son sprite. Notre brique sera solide. Bon réfléchissons deux secondes. Que va t’il se passer lorsque la balle entre en collision avec notre brique? Deux choses: la balle va rebondir, et la brique va être détruite. On pourrait créer les évènements et actions nécessaires dans l’objet brique que l’on a sous les yeux, mais non, a la place on va fermer et ouvrir la balle. En effet, je trouve qu’il est plus pratique, surtout lorsque l’on parle de collision, de se concentrer sur les objets importants. Ouvrez la balle donc, et rajoutez encore un évènement Collision, cette fois avec la brique, en action, vous l’avez sûrement deviné, on prendra un Bounce, et ca sera un bounce précis, comme pour la raquette. Maintenant que la balle a rebondi, détruisons la brique. Pour ce faire, toujours dans l’évènement collision avec la brique, a la suite du Bounce, DD l’icône Destroy. Elle se trouve dans l’onglet main1 et ressemble a une corbeille a papier (Categorie –Objects-). Cette destruction ne s’applique pas a l’objet dans lequel on est (ici la balle), mais a l’autre objet qui intervient dans la collision, ici la brique, et c’est pourquoi dans la fenêtre pop up qui apparaît ,Il vous faut choisir Other a la place de Self. Fermez et ouvrez votre room. Verifiez que la taille du quadrillage (SnapX et SnapY) soit de 8 et placez vos briques en haut de votre room. Il y a de grande chances que vous supprimiez des briques sans le vouloir, simplement en cliquant dessus pour en fait placer une brique a coté. Ce problème peut être réglé en décochant l’option Delete underlying tout en bas a gauche de la fenêtre. (mais il devient alors facile de superposer des objets) essayer de faire plusieurs rangées (ca doit ressembler un peu a ca:  Fermez, lancez, et jouez a votre casse brique  Alors c'est jouable, mais il y a encore plein de choses a rajouter avant d'appeller ca un jeu. Il nous manque du son, des niveaux supplémentaires, des capsules bonus, un score, un système de vie, des briques incassables, des briques qui se déplacent, qui jettent des boules de feu, des loots, des orcs, du pvp, la possibilité de créer une guilde etc etc.. Les sons (partie non mise a jour, le noms des sons dans le reppertoire ne correspondent surement pas, le reste est valable) Il est temps de rajouter du son. créez un nouveau son en cliquant sur l’incone qui ressemble a un haut parleur, appuyer ensuite sur le bouton Load sound et allez dans votre dossier Game Maker/Sounds et choisissez le fichier “click”. (si vous appuyez si l’icone de lecture, vous entendrez le son en boucle, c’est assez chiant pour les sons de courte durée et heureusement c’est quelque chose qui se change dans le mode avancé de Game Maker qu’on utilisera plus tard.) Ok, On a le bruit que la balle va faire lorsqu’elle va rebondir contre la raquette, changez le nom en raquette_snd fermez et ouvrez votre balle. Il nous faut placer ce son au bon endroit, c’est a dire lorsque la balle rebondi contre la raquette. Allez alors dans l’event Collision avec la raquette (il est déjà créer), sous le Bounce, et DD l’icone Play sound qui se trouve dans l’onglet main1. Linkez votre son et gardez le mode loop en false, pour evitez que le son ne soit joué en boucle. créez un nouveau son, brique_snd, et chargez cette fois le fichier beep4. Fermez et revenez dans votre balle, dans votre event Collision avec la brique. Sous le Bounce et sous le Destroy (en fait, ici l’ordre n’a pas vraiment d’importance), placez un Play Sound et linkez brique_snd. Et voila, c'est aussi simple que ca  Le score On pourrait faire un super système de score, bien graphique, mais on va se contenter pour le moment du système integré a Game Maker, ultra simple a mettre en place. On va dire qu’une brique cassée donne 10 points. Alors, on pourrait tres bien allez travailler dans dans notre objet balle, dans l’event collision avec la brique, mais a la place, on va faire ca dans l’objet brique lui même. Car quand on y pense, ca n’est pas la collision qui donne les points, mais la destruction de la brique! créez l’event Destroy. Que se passe t’iI lorsque cet objet est detruit? On gagne 10 points. Allez dans l’onglet score et DD la première icone Set Score dans le champs Actions. Comme new score mettez 10, et cochez la case Relative. Si vous ne la cochez pas, a chaque fois qu’une brique sera detruite, votre score sera de 10 (et restera donc a 10), en cochant la case, votre score augmentera de 10. Les steps Vous trouvez peut etre que votre balle et votre raquette se déplace trop lentement. Pour arranger ca, vous pourriez facilement augmenter leur vitesse de deplacement, mais il y a un autre moyen, beaucoup plus adapté a un jeu qui contient des elements se déplaçant assez vite: nous allons changer la vitesse, non pas des choses qui bougent, mais de la room entiere. Alors une chose a comprendre avant ca. L’unité de temps que Game Maker utilise est le step, qui correspond par défaut a un trentième de seconde. (soit 30 steps par sec). Quand vous dites a votre balle de se déplacer a une vitesse de 4. Cela veut dire qu’a chaque step, GM va redessiner votre balle, 4 pixels plus loin dans la direction choisie. Alors maintenant, on pourrait c’est vrai dire a la balle de se déplacer a une vitesse de 8,pour aller plus vite, mais ca voudrait dire qu’a chaque 30eme de seconde, notre balle va sauter de 8 pixels, c’est pas encore bien mechant mais ca casse un peu l’effet de fluidité que l’on aimerait avoir. A la place, on va changer le nombre de Steps par seconde, au lieu d’en avoir 30, on va en mettre 60. Ca veut dire que qu’en une seconde, notre balle qui se déplace a une vitesse de 4 va faire 60 sauts de 4 pixels, et 60 sauts de 4 pixels, c’est deux fois plus fluide que 30 sauts de 8 pixels. La distance parcourue est la même, la seule difference est qu’avec 60 steps/sec, votre ordinateur travaille un poil plus. Ouvrez votre room, et dans l’onglet Settings, mettez 60 en room speed. Fermez et lancez! Les alarmes Alors du coup ca va assez vite mais il y a un probleme avec la balle qui nous surprend un peu au depart, ca serait bien si elle pouvait attendre 2 secondes qu’on pose les doigts sur les touches au moins. C’est exactement ce qu’on va faire. Ouvrez votre balle et allez dans l’event Create. Cliquez droit sur une la rosace rouge dans le champs Action et coupez. Ne vous inquietez pas, on va la recollez a un autre endroit dans quelques secondes  Toujours dans l’event Create, on va DD l’icone Set Alarm, (première icone de l’onglet main2) et dans le pop up, nous allons metre, voyons voir, 2 secondes… ca nous donne 120 steps. Fermez le pop up. Maintenant créez l’event Alarm, et dans la liste déroulante, choisissez l’alarm0. En action, vous allez tout simplement coller ce que vous avez coupez tout a l’heure. Resumons ce qui se passe. La balle est créer lorsque la fenêtre s’affiche, elle prends de suite les coordonnées suivante x=152, y= 150, un chrono se declenche et 120 steps plus tard, ding! La balle choisie une direction parmi les deux proposes et se déplace a une vitesse de 4 pixels/steps. Les vies Ce qui serait bien, c’est que qu’on perde une vie a chaque fois qu’on loupe la balle, et que le jeu s’arrete lorsque bien sûr il n’y a plus de vie disponible. Tout comme avec le score, GM dispose d’un système integré qui va compter vos vie. Ce coup ci, on va faire mieux qu’un simple chiffre dans la barre de titre, on va faire apparaitre nos vies sous forme de mini vaisseau. Commencons d’abord par créer le sprite qu’il nous faut en dupliquant le sprite de la raquette (clik droit sur le sprite raquette_s pour le menu contextuel), on le renomme de suite en vie_s et on rentre dans l’éditeur. Nous allons d’abord reduire sa taille: Menu>Transform> Stretch…, qualité excellente, sans le ratio keeper, prenez une largeur de 24 pixels, et une hauteur de 5. Validez. Maintenant, afin de ne pas confondre le sprite des vies avec celui de la raquette, nous allons le mettre en noir et blanc: Menu Image, Black and White. Sortez. Grace au système de vies integré a GM, nous n’avons pas besoin de créer l’objet vie_o, c’est toujours ca de gagné! Ok, nous avons notre image, il nous faut maintenant l'afficher. Mais rappelez vous ce que j'ai dit au debut de ce tuto, il n'est pas possible d'afficher un sprite dans la room, seulement des objets. C'est la qu'intervient l'event Draw. Ouvrez votre raquette et creez l'event Draw. Vous vous en doutez, dans l'event Draw, on dessine des choses, des images, mais aussi du texte. La, nous allons dessiner nos mini raquettes symbolisant nos vies. Allez dans l'onglet Score et reperez l'incone jaune avec 3 coeurs dedans, cette icone permet de mettre en image le nombre de vie que l'on a. Glissez la dans l'Action Draw donc , et choisissez le sprite vie_s, en x mettez 16, et en y mettez 390. Ok , mais la on a oublié un truc, c'est de dire combien on a de vies au depart du jeu. si on ne definit rien, le programme va prendre 0 comme valeur par defaut et ne rien dessiner. Et ou est ce qu'on initialise nos variables? dans l'event Create bien sur. Glissez y l'icone Set Lives et mettez en 3. Testez votre jeu....il manque pas un truc la?  Voter raquette a disparu! Et oui, et vous savez pourquoi? Parce que des lors qu'on utilise l'event Draw dans un objet, GM arrete de dessiner le sprite de base (le sprite_index) de cet objet. Il faut donc le redessiner soi meme. C'est ce que nous allons faire. Allez dans l'onglet Draw et DD la premiere icone en forme de pac man, choisissez raquette_s, et cochez le Relative (ou ne le cochez pas, mais mettez x, et y, a la place des zeros, vous comprenez pourquoi j'espere) Il y a peut etre quelque chose que vous vous demandez. Vu que dans notre objet, nous dessinons maintenant plusieurs choses (les vies, et la raquette) comment le programme fait pour savoir que la raquette doit avoir la forme de raquette_s, et pas de vies_s, ou des deux a la fois. C'est simple, la forme d'un objet est defini par son unique sprite_index, et le sprite_index, c'est celui que vous avez choisis dans la liste deroulante. Ok, maintenant que tout apparait comme il faut, attaquons nous a la deuxieme etape: la perte de vie. Comment expliquer a GM que nous avons loupé la balle et que nous devons perdre une vie? hmm, on pourrait creer un mur ultra fin tout en bas de la room, et profiter de la collision entre la balle et ce mur pour faire une vie? Mouais, on pourrais c'est vrai, mais c'est pas terrible. On pourrait peut etre sinon utiliser une condition (qu'on a pas encore vu), et d'expliquer a GM que si l'y de la balle est superieur a 400, bha, on perd une vie? Ca, c'est deja beauoup mieux, mais on va faire encore plus simple, on va utiliser un evenement particulier qui detecte automatiquement quand l'objet sort de la room.  Cet event, il s'appelle Outside Room et pour le choisir, il faut d'abord cliquer sur l'event Other. (vous etes dans balle_o ) Alors, que se passe t'il lorsque la balle sort de la piece? on perd une vie, go dans l'onglet score, Set Lives, mettez -1 et cochez le Relative On a perdu une vie, mais le jeu continu, on va donc recreez une balle. allez dans l'onglet main1 et DD la premiere icone en forme d'ampoule, linkez vers l'objet balle_o et ignorez le reste car de toute facon rappelez vous, des que la nouvelle balle sera créée, elle ira a (136, 150). Une derniere chose SUPER IMPORTANTE a ne pas oubliez, c'est de detruire l'objet qui sors de la room. si vous oubliez de le detruire, il va continuer sa route tant que le jeu sera ouvert. alors une balle c'est rien, mais 5000 bastos perdu dans l'univers d'un shoot'em up et ca commence a ramer. Bref, prenez le bon reflexe des maintenant, virez tout ce qui ne sert plus. (DD l'icone Destroy a la suite des deux autres icones deja presente (le set_score et le create_instance) Pfiouu elle etait longue cette partie  allez plus qu'un truc et on passe aux capsules bonus. allez plus qu'un truc et on passe aux capsules bonus. Les conditions On perd une vie a chaque fois que la balle sort, tres bien, sauf que rien ne se passe lorsqu'on a plus de vie, ce qui n'est pas le but. Ce qu'on veut, c'est que la partie s'arrete, accessoirement, faire apparaitre une table des scores. Revenez dans votre event Ouside room de votre balle. Les 3 actions presentes ici ne devraient se produire que si il reste au moins une vie. Allez dans l'onglet Control et DD l'icone Test Variable tout en haut de la liste d'actions. Dans le pop up, la variable qui nous interresse est la variable lives, en valeur on garde 0 et en operation on va mettre larger than. Les actions qui suivent vont donc se produire quand lives > 0. Pas encore en fait, il manque un petit quelque chose. Vous voyez les deux fleches haut et bas dans l'onglet control? Start block et end Block. Et bien entourés vos 3 actions de ces 2 icones, groupez les en quelque sorte. si vous ne faites pas ca, seule l'action qui suit la condition sera affectée par cette derniere. Ok, on a notre premier block, il nous faut maintenent celui qui met fin au jeu. DD encore un Test variable, cette fois mettez le tout a la fin, en dehors du premier block. La condition va etre la suivante: si lives = 0..., ouvrez un block (la fleche du haut) onglet score, DD Show Highscore, puis onglet main2, End Game, ou alors un Restart Game, comme vous voulez. Fermez bien votre block avant de fermer. Les capsules bonus On va commencer par la plus simple, le capsule qui fait changer la taille. Alors on pourrait faire une capsule qui fait grandir et une qui fait retrecir, mais on va plutot toutes les regrouper en une seule, et laisser le hasard decider de l'effet  Tout d'abord, il nous faut un sprite. On va se servir de bat_small que l'on va redimensionner (Transform>>Stretch..) en 18x8. Ensuite nous allons changer la couleur. Menu Images, Colorize..., faites glisser la tirette jusqu'a ce que le centre de votre mini capsule devienne vert. Fermez l'editeur et nommez le sprite en capTaille_s. Creez un objet capTaille_o et assignez lui l'image. Tout ca devrait etre automatique desormais. Ok, on a notre objet. Ce qu'on voudrait, c'est ne faire apparaitre cette capsule, qu'une fois de temps en temps, aleatoirement. Direction l'objet brique1_o, evenement Destroy (bha oui, c'est lorsque la brique se casse que la capsule est créée). Normalement il y a deja une action de score dans cet event, rajoutez l'icone qui contient un dé vert (onglet control) et, dans le nombre de sides, entrez 4. Maintenant a la suite de cette icone, DD l'icone create_instance (l'ampoule jaune) et choississez votre capsule, cochez le relative, et dans la case x rentrez 15 (pour que la capsule parte du milieu de la brique). Traduisons tout ca: Lorsque la brique est detruit, le score augmente de 10, un dé a 4 faces se lance, si l'on obtient un 1, une capsule est créée. On ferme la brique et on ouvre la capsule. On pose l'event Create, et on y met une rosace rouge, direction vers le bas avec une vitesse de 1 (quand la capsule est créée, elle va vers le bas assez lentement). On va aussi rajoutez un outside room, et y placer un destroy: Si le joueur loupe le bonus, celui ci est effacé une fois qu'il sort de l'ecran). On ferme et on ouvre la raquette. Alors, vous l'avez deviné, tout se passe dans l'evenement collision avec la capsule, on va donc commencer par rajouter cet evenement. Premiere action, on va detruire la capsule et rajoutez un score. DD l'icone Destroy, mais cochez bien le other (sinon ca sera la raquette qui sera detruite, puisqu'on est dans la raquette), DD ensuite un Set score relatif de 20, et pourquoi pas un son (creez d'abord le son si vous en voulez un nouveau). Maitenant, ca se gatte un petit peu, en mode avancé et en GML (code) tout ce qu'on va faire la serait tres simple, sauf que j'ai promis de ne pas ecrire une seul ligne de code, et que nous somme en mode simple (il manque des petites options utiles). C'est pas grave, on va quand meme y arrivé!  Ce qu'on veut, c'est que la raquette change de taille lorsqu'elle touche une capsule, plus grande ou plus petite, c'est le prog qui decidera. Commencons donc par creer 2 autres sprites, prenez bat_huge et bat_small, renommez les en suivant la meme nomenclature qu'on a depuis le debut. Nous ne feront pas d'objet pour ces deux sprites. Ok, maintenant il y a quelque chose de tres important a retenir: le sprite_index. Le sprite_index, c'est le contour "solide" d'un objet, "son corps". Si, dans l'event Draw, nous dessinons un sprite qui est plus grand que ce sprite_index (ou placé ailleurs, comme avec nos vies), la balle le traversera sans s'arreter, (ou alors elle rebondira la ou il y a le sprite_index, mais si l'on ne voit rien a l'ecran) On va d'abord dans l'event Create, ajoutez une nouvelle variable "taille" a la suite des deux deja presentes (x et y), en valeur nous prendrons 1 (taille normale) De retour dans la collision avec la caps, nous allez redefinir cette variable, mais en utilisant des conditions. plutot que d'expliquer en detail ce qu'il faut ecrire, je vous laisse recopier ceci: (il manque le score et le son)  Traduisons: Si la taille est normale (=1), alors j'ai 50% de chance de devenir grande (taille = 2), 50% de chance de devenir petite (taille=0), puis on sort (sinon, les autres conditions vont etre lues directement) Si la taille est grande (=2), alors j'ai 50% de chance de devenir normale (taille = 1), 50% de chance de devenir petite (taille=0), puis on sort Si la taille est petite (=0), alors j'ai 50% de chance de devenir grande (taille = 1), 50% de chance de devenir normale (taille=1), pui son sort Avec ces petites conditions, on fait en sorte que la raquette change toujours de taille (si nous n'avions eu qu'un seul dé, cela aurait fait 1/3 de chance de toujours rester a la meme taille, ce qui n'est pas souhaité) Alors pour le moment, il n'y a rien qui grandit ou qui retrecit, si ce n'est la variable "taille" que nous avons créer nous meme. allez dans l'Event Draw et recoppiez ca:  Vous voyez qu'a chaque cas de figure, on dessine le sprite approprié, mais on change aussi le sprite_index, sans ca, on aurait une balle qui traverserait des pans de raquette ou qui rebondirait contre du vide (obs: les noms des raquettes ne sont surement pas les memes que les votres) Un bug se produit lorsque votre raquette grandit et que vous etes a droite de l'ecran: elle reste coincée dans le mur. Pour remedier a ce probleme, nous allons ettofer notre event "collision" avec la capsule. A chaque fois que la taille passe a 2 (cela se produit deux fois dans nos conditions), nous allons verifier l'emplacement de la raquette, et s'il elle est trop pres du bord, nous allons la decaler. servez vous de ce bloc et mettez a jour votre evenement (inutile de le placer lorsque la raquette est deja grande (=2))  La suite dans pas longtemps[/I] |
|
|
| #6546 |

