|
Ce message est en mode wiki. Tous les comptes de plus de 30 jours avec plus de 30 messages peuvent le modifier.
Voici un tutoriel pour KgPanels. Il se décompose en quelques explications sur son fonctionnement, ainsi, qu'en des exemples de ses possibilités. Vous pourrez y trouver à la fin quelques scripts pour profiter au maximum de cet addon. Sommaire :
Présentation puis avec kgpanels:  KgPanels est un addon d' "Artworks" dont un des principaux attraits repose sur la personnalisation d'interface. On désigne KgPanels comme étant le successeur de Eepanels (ou DiscordArt). La grande force de cet addon est de permettre de générer des panneaux (=> frames, panels) statiques, dynamiques ou actifs. Par exemple: remplissage esthétique, support de frames dynamiques ou boutons, etc... Voilà pourquoi cet addon s'adresse à un très large public, qui peut aisément y trouver son compte  . .Vous pourrez trouver d'autres informations sur WoWAce ou CurseForge (lien vers le forum) qui partage la même base de données. Une bonne installationTélécharger KGpanels c'est bien, mais ça ne suffit pas! En effet, si vous ne lui donnez pas d'outils, bah, il ne vous sera pas d'une grande utilité. C'est pourquoi il vous sera nécessaire de télécharger des packs de textures et bordures (et polices) et/ou d'en générer grâce à des logiciels. Le téléchargementL'importation des fichiersle Prêt à l'emploi: Quelques packs.
Le "sur-mesure" des textures et des bordures.Les packs tout fait, c'est bien pratique, mais tellement frustrant! Certaines textures nous plaisent mais feront peut-être tâche dans notre projet. Certaines ont l'air très bien, puis on se rend compte qu'elles ont des défauts. Une majorité des images ne sont pas forcément exploitables. Manque d'harmonie, etc... C'est pourquoi, très vite, on peut être tenté de faire ses propres textures, et ainsi, de mieux profiter de notre personnalisation d'UI. Là, je vous invite à consulter les règles de bases pour générer des images ou des textures dans ce wiki à la partie Modifications des images. N'oubliez pas que si votre import de texture ne fonctionne pas, il faut bien vérifier:
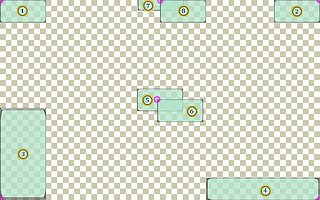
(1): Dans cet exemple, j'ai fabriqué un dossier dans Interface nommé "Textures" qui comprend un dossier nommé "bg_homemade" pour y stocker mes travaux de textures. Votre dossier doit impérativement rester en aval de la racine "World of Warcraft" ce qui rend superflue la précision dans vos chemins. Un retour de pause: Importation d'Eepanels dans KgPanels?En reprenant le flambeau, kgPanels a prévu que les utilisateurs de Eepanels puissent transférer leurs travaux dans KgPanels. Si quelqu'un a eu à le faire, je l'invite à compléter cette partie. Utiliser KGPanels pour décorer son UIPour de la simple deco, techniquement, utiliser KgPanels n'a rien de compliqué une fois qu'on sait importer un fichier en jeu (cf quelques bases) Cependant même pour de la simple décoration, il n'est pas inutile de comprendre le fonctionnement des couches, ainsi que la gestion des positionnements. Régler l'ancrage d'une texture, et lui attribuer un "Parent".Un élément hérite des caractéristiques de son parent et est généralement attaché à celui-ci. Pour commencer, tentons de comprendre comment se comporte le positionnement d'un panneau.  La première chose à noter, est qu'il est difficile de se fier à l'unité en pixels d'une image dans le jeu. En effet, avec une résolution 1680x1050, vous pouvez par exemple ne disposer que d'une largeur de panneau de ~1365 sur une hauteur de ~854. La raison, je pense qu'elle vient de l'échelle de l'interface que vous pouvez maintenant modifier dans Video->Avancé->Echelle d'Interface dans le Menu en jeu. L'image ci-dessus nous montre différents types de positionnement sur notre écran. Pourtant je vais peut-être vous surprendre, chacun de ces 8 panneaux possèdent exactement les mêmes coordonnées, c'est à dire: x=0 et y=0. Ça vous épate, je sais  ! !La raison à cela est que chacun de ces 8 panneaux se place en fonction d'une ancre et d'un attachement qui lui est propre. La déclaration du "Parent" et de "l'attache" se fait dans le menu général de votre panneau courant (en bas). La position attribuée par rapport au PARENT est en fait l'ancre du panneau. C'est ce qui marque la différence par exemple entre (5) dont l'ancre est en son centre, et (6) dont l'ancre est son coin "Haut-Gauche". Autrement-dit, c'est le point d'union entre le panneau et son Parent. La position attribuée par l' ATTACHE est cette fois-ci l'ancre du parent de ce panneau. Si nous avions demandé à (6) de s'attacher au "Haut-Gauche" de son parent (UIParent), celui-ci prendrait exactement la même place que (1). A l'inverse, si nous l'avions attaché au Bas-Droite, il disparaîtrait au delà des limites de notre écran en son coin inférieur droit. Bref, "Parent" est l'ancre de l'enfant qui dépend de l'ancre de son parent désigné par "Attache". Les coordonnées correspondent donc à l'écart entre ces deux points. Voyons maintenant pourquoi il était important de comprendre la logique qui se cache derrière le positionnement en fonction du Parent et de l'Attache:  Une astuce consiste à désigner un élément majeur pour chacune de ces zones qui pourra devenir le centre d'attache des autres éléments de sa zone. Par exemple, si on souhaite décorer sa fenêtre de discussion, on désigne pour parent à notre panneau de décoration la fenêtre de chat, et on lui attribue cette même fenêtre pour attache. =====>: Le panneau se déplacera avec la fenêtre de discussion si on la bouge. Si on cache la fenêtre de discussion, le panneau sera lui aussi caché, et de façon générale, héritera des caractéristiques de son parent. Par contre, si on veut placer un panneau qui n'a pas de lien avec cette fenêtre de discussion, par exemple, une frame qui décore des boutons , placée juste au dessus de celle-ci, alors, on ne lui attribuera que l'attache, et son parent peut ainsi rester UIParent. =====>: Le panneau se déplacera avec la fenêtre de discussion, mais n'héritera pas de ses caractéristiques. Grâce à cet effort dans l'ancrage de nos panneaux, en plus de nous assurer une sureté, nous pouvons moduler notre interface à tout moment en réduisant considérablement les manipulations superflues. Dans cette image, il faut distinguer plusieurs zones.
Il est essentiel de placer chacun de nos éléments d'interface de façon logique selon ces différentes zones afin entre autres, que notre UI puisse supporter une modification de résolution (Changement de matériel informatique, passage en mode fenêtré, modification d'échelle de l'interface, etc...). Du moins, de réduire au maximum les manipulations dans un cas de ce type. Il faut donc impérativement commencer ses travaux en déterminant quel élément va dans quelle zone, et attribuer en conséquence les Parent et Attache de ceux-ci. ANNEXE: Scripts en rapport avec le positionnement.
Les CouchesTextures et BorduresDu TexteUtiliser des scripts dans KgPanelsSans doute la plus belle fonctionnalité de cet addon, puisque il offre la possibilité à son utilisateur d'interagir pleinement avec son UI, et ce, sans pour autant exiger de grandes connaissances en scripts. Grâce à cette partie, on peut générer des boutons, on peut forcer un panneau à n'apparaître que dans le cas du chargement d'un addon ou d'une fenêtre précise, on peut "dynamiser" des éléments, interagir avec d'autres éléments et même, donner des ordres à ces derniers. On aussi, quand on sait maîtriser un peu le lua, construire des modules tels que des UnitFrames, des kikimeters, etc... OnLoadDans OnLoad, le script associé s'active au chargement de l'interface. C'est idéalement là qu'on gère la visibilité d'un élément, de la dépendance avec un autre chargement (dépendance avec un autre addon par exemple), de la déclaration d'un évènement que surveille un élément, etc... Exemple: Code PHP:
OnEventDans OnEvent, le script appliquera une fonction (ou plusieurs) en fonction d'un évènement que la frame surveille depuis son chargement (OnLoad). Exemple (qui fait suite au point précédent): Code PHP:
OnUpdateDans OnUpdate, le script réagit par rafraichissement, ce qui intervient lors d'un évènement, ou d'une action de l'utilisateur. Tenir compte que le script s'exécute avant l'affichage à l'écran, ce qui explique pourquoi il est fréquent qu'un script qui s'exécute en Update appelle souvent OnShow. Exemple: Code PHP:
OnShowDans OnShow, le script s'exécute lorsqu'un élément est visible. OnHideDans OnHide, il s'exécute lorsque l'élément est caché. OnEnterDans OnEnter, le script s'exécute lorsque la frame est survolée par la souris. OnLeaveDans OnLeave, il s'exécute lorsque la souris ne survole plus la frame. OnClickDans OnClick, le script réagit lorsqu'on clique sur la frame. Quelques exemple de scriptsGénérer des boutons (affichage de Recount)Parmi les exemple les plus courant de l'utilisation de kgpanels, on trouve un bouton simple:<OnClick> Code PHP:
C'est pourquoi, je vous conseille plutôt une autre version de bouton, cette fois ci plus dynamique:
Ordonner à un autre élément (replacer le "pop" de Haut-Faits)S'il y a bien quelque chose que les adeptes d'addons s'accordent à montrer du doigt, c'est la gêne occasionnée par certains éléments d'interface de Blizzard. Que ce soit l'affichage de nom de la région dans laquelle on se trouve, le manque de souplesse de la fenêtre de discussion, ou encore, le pop des fenêtre de Haut-Faits (illustration en début de Wiki) Voyons ici comment déplacer ce pop-frame de HF afin qu'il cesse de cacher nos éléments d'interface en plein combats. Commençons par nommer notre panneau Move_Frames puis: <OnUpdate> Code PHP:
Plus qu'à placer le panneau où vous souhaitez voir apparaître votre pop de HF en tenant compte qu'il est ancré en haut, à gauche du panneau. N'oubliez pas non plus de rendre la frame transparente (ainsi que choisir "aucune" à bordure) et de ne pas activer "l'interaction avec la souris". BONUS: Afin d'éviter de multiplier la gestion de panneaux actifs, on peut ajouter à la suite d'autres gestions d'éléments. Par exemple, si vous vous apprêtez à faire une partie de Plants vs Zombies: <OnUpdate> Code PHP:
Maquiller des éléments (Reskiner les boutons de Carbonite) Les utilisateurs de Carbonite le savent, ça a beau être un excellent addon, sa gestion des boutons de la minimap est vraiment pas terrible et fait souvent tache. C'est pourquoi je vous propose de maquiller ses boutons. Pour commencer, repérez les boutons qu'il gère car il faudra faire un nouveau panneau pour chacun d'eux. Pour ma part, j'ai:
L'objectif est qu'ils gardent une harmonie avec mon interface, c'est pourquoi je vais leur attribuer une bordure et une texture qu'on retrouve sur un plugin de BouttonFacade: La texture:  La bordure: Pour le reste, on va pas trop s'en soucier, laissant les panneaux se débrouiller tous seuls! BOUTON CARBONITE: BC_Carbonite ["parent"] = "NxMapDock", ["anchor"] = "NXMiniMapBut", ["strata"] = "HIGH", NxMapDock est la frame qui reçoit les boutons, et sera donc "parent" de chacun de nos panneaux. NxMiniMapBut est le bouton de Carbonite ("C"). Concernant la couche (=> "strata"), elle doit recouvrir notre bouton, mais hérite de son parent. C'est pourquoi on va la forcer à agir comme une couche supérieure. Un conseil quand vous attribuez une teinte à ces boutons: préférez ici le mode "Gradient" afin d'améliorer la souplesse de votre texture. <OnLoad> Code PHP:
Code PHP:
Il n'y a plus qu'à affiner votre maquillage en modifiant la taille et l'écart de votre bordure et en attribuant les couleurs. Une fois que vous êtes satisfait, faites les autres panneaux, et "copiez tout" de BC_Carbonite en modifiant à chaque fois l'attache et le nom du bouton dans votre OnUpdate. BOUTON DE FILE D'ATTENTE: BC_AttenteDonjons. ["parent"] = "NxMapDock", ["anchor"] = "MiniMapLFGFrame", ["strata"] = "MEDIUM", Pourquoi la couche est ici MEDIUM et pas HIGH? C'est juste pour montrer que ça n'a pas d'importance tant que la logique reste la même, c'est à dire, qu'on demande à ce que notre bouton ait une couche inférieure à notre skin. <OnLoad> Code PHP:
Code PHP:
A noter: Le choix de placer notre script en OnUpdate au lieu de le placer dans OnEvent semble peu pertinent... sauf que je suis flemmard et que moins j'en fais, mieux je me porte!  Je tâcherai de revenir éditer ce code si je trouve une meilleure option. INDEX: quelques scripts utiles.recensement de nom de frames
Recensement de quelques scriptsIMPORTANCE DE LA DÉCLARATION
EN VRAC!
Dernières modifications :
|
||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||
| Aller à la page... |
[wiki]KgPanels, Le Jol-wiki!
| Suivre Répondre |
|
|
Partager | Rechercher |
|
|
Beau boulot!
Je ne connaissais pas le coup du tooltip et ça me sera utile. 
|
|
|
|
|
|
Wow, sympa et très bien détaillé.
Moi qui cherchait un tuto pour rendre mon interface un peu plus jolie (plein d'addon sans pack, ça fait un peu moche) |
|
|
|
|
|
Pour les bordures, je dois me pencher sur la question, ne l'ayant pas envisagé -ce qui doit être corrigé-. Quoi qu'il en soit, pour le moment, je dois préciser que la signature est la suivante:
Code PHP:
Les unités, quand à elle, comme à chaque fois sont comprises entre 0 à 1 ce qui permet de les moduler, et l'alpha n'est pas obligatoirement précisée. L'objet déterminant la bordure doit être assez facile à trouver, donc je vais jeter un il demain, et apporter les précision en conséquence. Merci pour vos remarques 
|
|
|
|
|
|
Voilà, j'ai donc trouvé comment faire réagir la bordure (je le rajouterai dans le wiki après quelques tests encore):
Code HTML:
self:SetBackdropBorderColor(red, green, blue [, alpha]) Pour faire le test, j'ai utilisé le code suivant: <OnClick> Code PHP:
|
|
|
|
|
|
Direction post-it. Quand j'aurais un moment, je créerai un Wiki regroupant tout les guides.
|
|
|
|
| Suivre Répondre |
Fil d'ariane
Connectés sur ce fil1 connecté (0 membre et 1 invité)
Afficher la liste détaillée des connectés
|


 Surveiller ce wiki
Surveiller ce wiki

 ) mais rien a faire, je ne vois rien en sachant que j'ai tout effacer mon add-on et tous mes "carrés" pour repartir a zéro. Comment ca se fait?
) mais rien a faire, je ne vois rien en sachant que j'ai tout effacer mon add-on et tous mes "carrés" pour repartir a zéro. Comment ca se fait?